
Templett is always looking for ways to level up your design game—this feature may not be new, but maybe you don’t even know about it! If you’ve ever wanted more control over your JPG and PNG elements without needing an outside editing tool, you’re going to love Templett’s Object Properties feature. This powerful tool gives you the ability to fine-tune your images directly within the platform. It allows you to adjust everything from hue and brightness to blur and saturation—all with a few easy clicks.
Full Control Over Your Elements
Gone are the days when you needed to hop between platforms just to make simple adjustments. With the Object Properties feature, you can make detailed tweaks to your images right in Templett. Whether you’re adjusting the hue or saturation, you now have full control. Want to increase the brightness or tone down the contrast? No problem! You can adjust it all in real-time and see the results instantly.
Customize Without Limits
Imagine this: you’re working on a wedding invitation template, and you’ve added a gorgeous watercolor element that’s a soft green. But one of your customers wants it pink. In days past, you’d have to export the image, adjust the color in Photoshop, then re-upload it. Not anymore! With the Object Properties feature, your customer can adjust this all on their own. With a simple swipe of the Hue slider, they can shift that green into the perfect shade of pink, right inside Templett. It’s faster, easier, and keeps your customers in their creative flow.
How to Use the Object Properties Feature
Using this feature couldn’t be simpler. Here’s how it works:
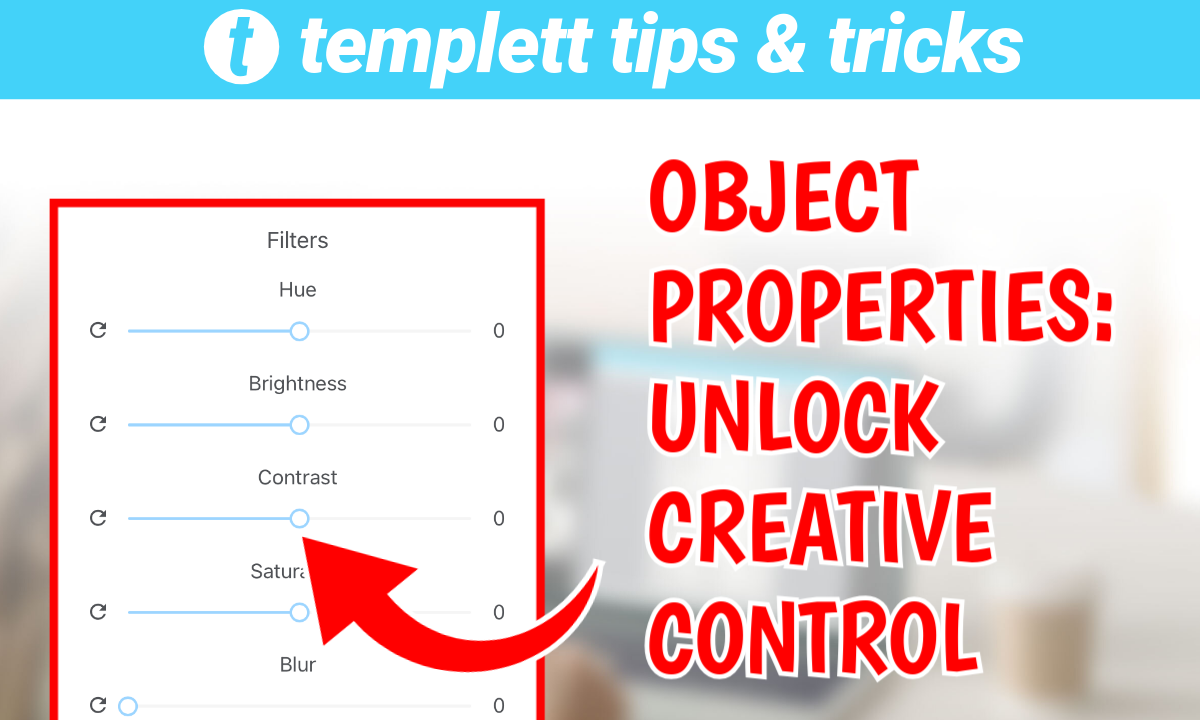
1. Select your element: When you click on any JPG or PNG element in your template, you’ll notice a logo that looks like three bars with slider indicators on it; that’s the Object Properties button.

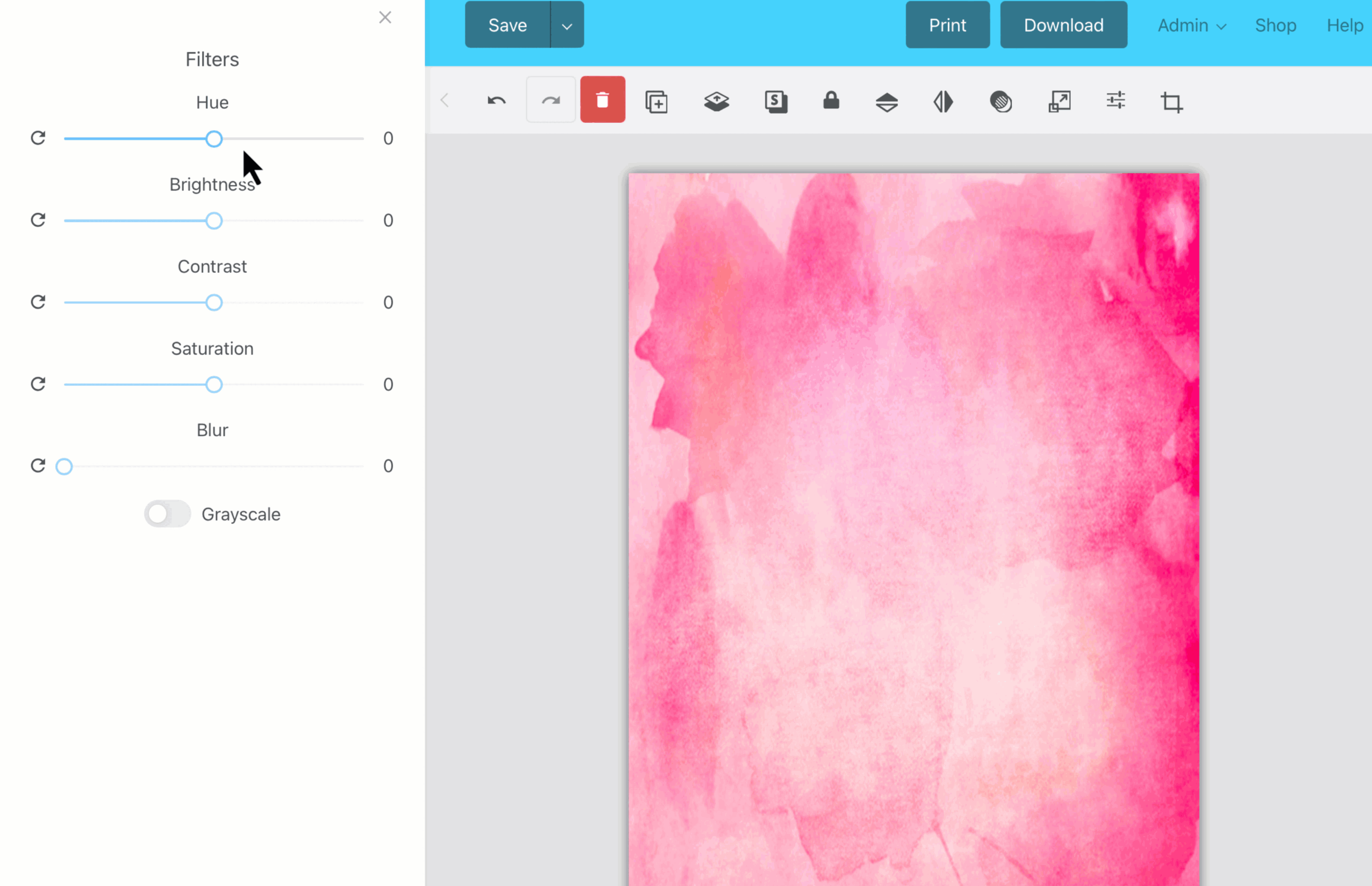
2. Open the panel: Clicking the button will open the Object Properties panel on the left side of your screen.

3. Adjust settings in real-time: You’ll find sliders for hue, brightness, contrast, saturation, and blur. Move the sliders around and watch as your changes are applied live to your design. There’s also an option should you want to grayscale the picture.

4. Deselect to save: Once you’ve dialed in the perfect settings, just click outside the element to lock in your adjustments.
Made a Mistake? Reset with Ease!
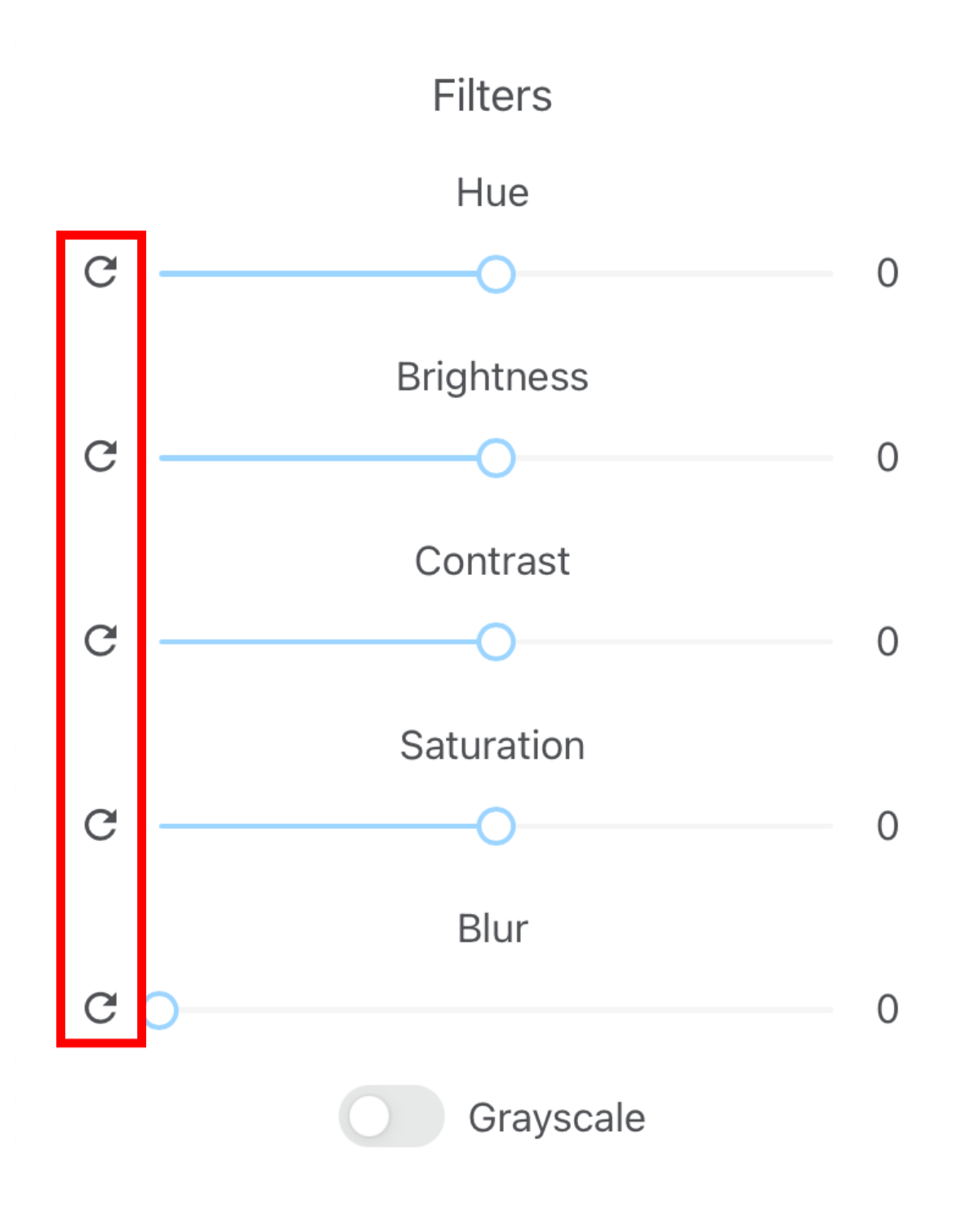
What if you tweak a setting too much and want to go back? No Need to worry. There’s a handy reset button next to each slider that will return that property to its original state. This means you can experiment all you want without the fear of permanently altering your image.

Keep Image Size in Mind
One thing to be aware of: Object Properties are currently not available for extra-large images. If you don’t see the feature in your toolbar when selecting a JPG or PNG, the element may be too large. Adjusting these properties requires a lot of memory, so we’ve limited the feature to smaller images to ensure smooth performance.
Beta Testing and Browser Considerations
Since this feature is still in beta, it’s available to both sellers and customers alike. However, you might notice some slowdown in your browser, especially if you’re working on mobile or editing large files. As we continue improving the tool, performance will get better, but for now, be mindful when using it on larger elements.
Take Your Templates to the Next Level
Templett’s Object Properties feature puts the power of customization directly in your hands. Whether you’re tweaking the hue of a watercolor element, adjusting the contrast of a background image, or blurring an image to create a soft, dreamy effect, you now have a complete set of tools to make your designs truly stand out. Dive in and start experimenting with all the creative possibilities this feature offers!